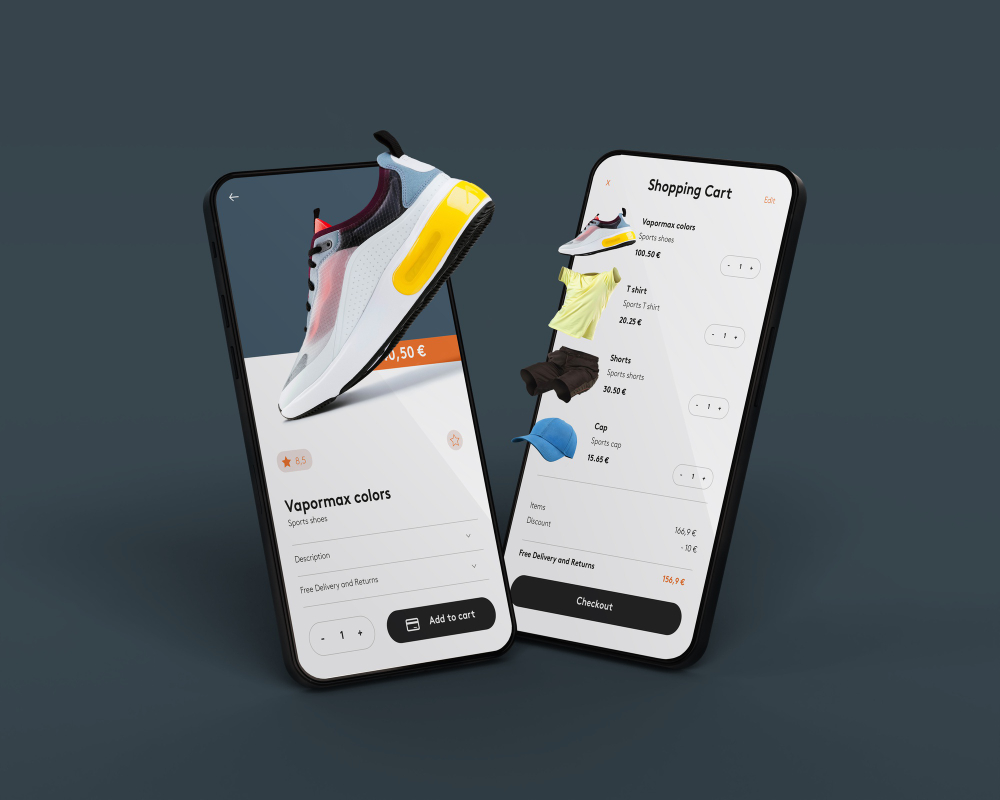
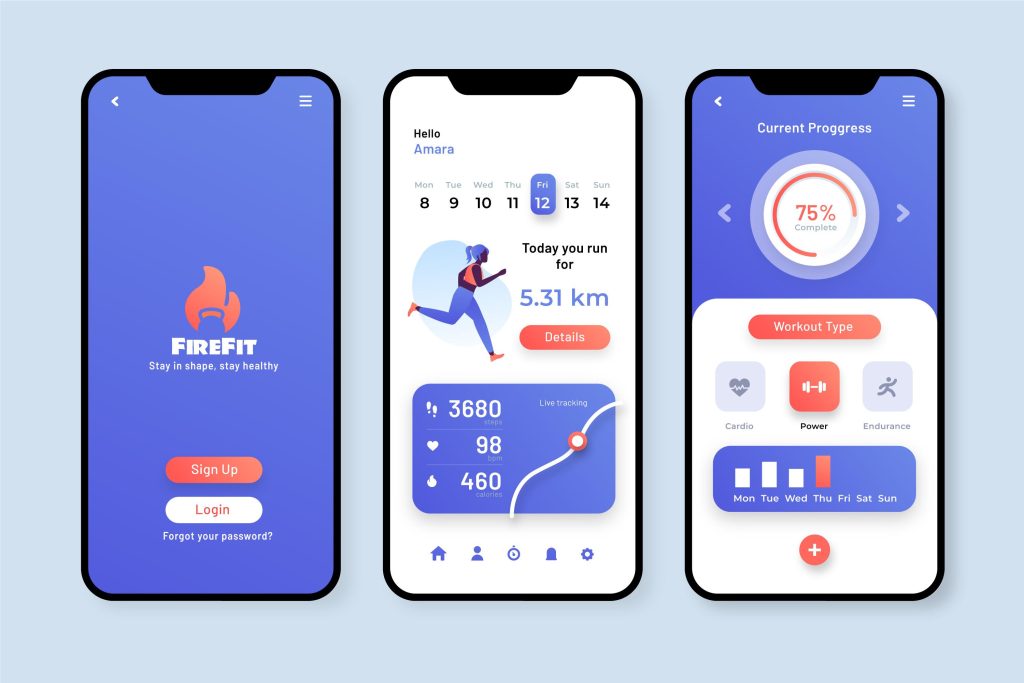
طراحی UI/UX نقش مهمی در موفقیت اپلیکیشنهای تلفن همراه دارد. این نوع طراحی با نمایش محتوای جذاب، راهی را برای رسیدن به ذهن و قلب مشتریان یافته است.
بهمنظور سادهسازی نحوهی عملکرد اپلیکیشنهای تلفن همراه و تکامل آنها در آینده، در این مقاله، راهنمایی برای طراحی UI/UX ارائه شده است.
مزایای تخصصی طراحی UI/UX
با تکامل برنامههای تلفن همراه، انتظارات کاربران نیز افزایش یافته است. در گذشته، کاربران تنها بهدنبال آن بودند که کار خود را سریعتر انجام دهند ؛ اما کاربران امروزی توقعاتی مانند استفاده آسان از اپلیکیشن، کوچک بودن ، جهتیابی آسان و زیبا بودن اپلیکیشن را دارند.
آنها نمیخواهند برای بارگذاری اپ، مدت زمان زیادی صبر کنند ، در چنین موقعیتهایی، طراحی UI/UX میتواند به شما کمک بهسزایی نماید:
برجسته کردن ارزش برند
اولین تأثیر طراحی UI/UX خوب، برای مدت زیادی طول خواهد کشید.
کاربران امروزی قادر به قضاوت درباره اپلیکیشن ها هستند.
بنابراین اگر برنامه شما خوب نباشد، کاربری را جذب نخواهد کرد.
برعکس آن نیز صدق می کند و در صورت زیبا و شیک بودن اپ، تأثیر مثبتی بر کاربر، خواهید گذاشت که نتیجه آن، افزایش ارزش برند خواهد بود.
کمک به ساختن ارتباط با کاربران
کاربران می خواهند که اپلیکیشن ها ساده، سریع و دارای محتوای بصری جذاب، باشند.
زمانی که اپلیکیشن شما دارای تجربه کاربری مناسبی باشد، ارتباط بهتری را نیز با کاربران برقرار خواهید کرد.
ساده سازی فرآیند توسعه اپلیکیشن تلفن همراه
طراحی UI/UX، رویکردی برای ایجاد بهترین استراتژی توسعه تلفن همراه است.
چنین رویکردی علاوه بر صرفه جویی در زمان باعث تسهیل فرآیند توسعه اپلیکیشن نیز خواهد شد.
افزایش ROI
عملکرد بهتر اپلیکیشن به معنای تعامل بیشتر کاربر با شما و افزایش فروش خواهد بود.
نتیجه موارد ذکرشده، افزایش ROI است.

مواردی که باید در حین طراحی UI/UX تلفن همراه در سال 2021 به آن ها توجه داشت
طراحی UI/UX اپلیکیشن های تلفن همراه در حیطه های مختلفی با طراحی برای دسکتاپ تفاوت دارند.
به نکات زیر توجه کنید:
- اندازه صفحه نمایش
تا یک دهه قبل، دسترسی و استفاده از اطلاعات، تنها از طریق سایت ها مقدور بود اما امروزه با اپلیکیشن ها می توان این کار را انجام داد.
اگر در هنگام توسعه اپلیکیشن موبایل، سایت را به اندازه یک تلفن همراه (6-5/6 اینچ)، کوچک کنید، طراحی شما، شلوغ به نظر خواهد رسید و ناوبری نیز سخت خواهد بود.
اپلیکیشن ها و سایت های دسکتاپ، صفحه بزرگی برای نمایش اطلاعات در دسترس دارند و شما باید برای نمایش اطلاعات بر روی تلفن همراه، دقیق تر شده و اطلاعاتی که بیشترین اهمیت را دارند را نمایش دهید.
در این حالت، ساده سازی و کوتاه کردن جملات و اطلاعات، ضروری است.
- جهت صفحه
یکی از مزایای تلفن همراه آن است که به کاربران این اختیار را می دهد که جهت صفحه را به دل خواه تعیین کنند.
کاربران در 94% از مواقع از حالت عمودی و در 6% نیز از حالت افقی استفاده می کنند.
جهت صفحه به نوع اپلیکیشن نیز وابسته است.
مثلا بازی ها یا یا برنامه پخش فیلم معمولا در حالت افقی، پلی می شوند.
با توجه به این موضوع نیاز است تا در حین طراحی اپلیکیشن تلفن همراه از سازگار بودن اپ با هر دو جهت، مطمئن شوید.
همچنین در هر دو حالت، آیکون ها و موارد قابل کلیک را در نقاط درست و راحت تری از صفحه قرار دهید.
- ناوبری و ورود
نیاز است که انواع روش های ورودی مانند صفحه کلید عددی و qwerty (هر کدام را به صورت قابل انتخاب و تغییر) را در اختیار کاربران قرار دهید.
نکته دیگر آن است که باید فاصله میان آیکون ها مناسب باشد تا رابط کاربری، بیش از حد شلوغ نشود.
لمس کردن صفحه، تنها کاری نیست که کاربران انجام می دهند و اقداماتی نظیر پیمایش و کشیدن انگشت بر صفحه را نیز انجام می دهند.
به عنوان مثال می توانید امکاناتی نظیر بزرگ نمایی از طریق دو بار ضربه زدن را در اختیار آن ها قرار دهید.
- محیط
در گذشته از تلفن همراه، تنها برای انجام کارهای معمولی استفاده می شد اما امروزه از این وسیله در هر محیطی (حتی برای مقاصد حرفه ای در کار) استفاده می شود.
بنابراین به این نکته توجه کنید که اپلیکیشن شما بدون توجه به موقعیت کاربران، بتواند در تمامی محیط ها، مورد استفاده قرار گیرد.
این کار را می توان با افزایش کنتراست رنگ ها و آیکون ها انجام داد تا از قابل دید بودن اطلاعات در هر محیطی، مطمئن شد.
همچنین نیاز است تا از سریع بودن اپلیکیشن، مطمئن شوید.
- ریسپانسیو یا واکنش گرا بودن
یکی دیگر از نکاتی که باعث بهبود طراحی تلفن همراه می شود، ریسپانسیو بودن آن است.
دلیل این ادعا آن است که کاربران، دیگر محدودیتی برای انتخاب دستگاه برای کار کردن با اپلیکیشن شما نخواهند داشت.
نتیجه این موضوع، تشویق کاربران به استفاده و تعامل بیشتر با برند و اپلیکیشن خواهد بود.
- استفاده از آیکون های مشهور
کاربران، پس از مدتی کار با اپلیکیشن، با آیکون ها آشنا شده و به مرور، بدون خواندن متن موجود در آیکون و تنها با شناسایی تصویر آن، کار خود را انجام می دهند.
استفاده از آیکون های باکیفیت، واضح و ساده باعث می شود تا زمان مورد نیاز برای آموزش کاربر، کاهش یابد.
همچنین انجام این کار باعث افزایش تعامل اپلیکیشن با کاربر و بهبود ROI خواهد شد.
- از قوانین پلتفرم ها پیروی کنید
هم گوگل و هم اپل، قوانین طراحی تلفن همراه مخصوصی را برای اندروید و iOS تعیین کرده اند.
با پیروی کردن از این قوانین می توانید ظاهر و عملکرد اپلیکیشن خود را بر اساس پلتفرمی که از آن استفاده می کنید، بهبود بخشید.
هرگز، دستورالعمل های پلتفرم ها برای طراحی اپلیکیشن تلفن همراه را نادیده نگیرید.
- توجه به آزمایش و تست اپلیکیشن
ممکن است برخی از عناصر طراحی UI، به خوبی کار نکنند.
در صورتی که این اشتباهات، بدون تست کردن اپلیکیشن، عرضه عمومی شوند، به تجربه کاربری آسیب خواهند رساند.
با وجود آن که می توانید از طریق آپدیت ها، این اشتباهات را رفع کنید اما خود این اتفاق، تأثیر منفی خواهد داشت.
بنابراین نیاز است که پیش از عرضه اپلیکیشن، تمامی موارد مانند آیکون ها، جهت صفحه و … را تست نمایید تا خطاها را پیش از نمایش به کاربر، برطرف کنید.
به عمق آزمایش توجه کنید؛ مواردی مانند بازار هدف، کاربران و هدف برنامه، مورد توجه قرار گیرند.
همچنین آزمایش شما باید حداقل بر 3 پلتفرم مختلف انجام شود.